This page is a dumping ground for all of the tools and workflows that we use for marketing, branding, teaching and more. We've collected these tools together because we're indebited to others for sharing them, and hope that other folks will find them useful. Note: We almost exclusively use macOS, so these solutions might not work for you.
We want to give back to the useR community as much as possible.

Screenshots and screen recording
It’s a complicated business taking good looking screenshots and/or screen recording. macOS does have built-in tools for grabbing screenshots and recording the screen but there are many areas where these fall short.
Code Screenshots: carbon.now.sh
It's particularly hard to screenshot code well. Carbon is a free tool we use to solve this problem; carbon.now.sh.
Carbon is used by many useRs on Twitter, for instance @kearneymw and @dataand. Here's an example of it being used in the wild.

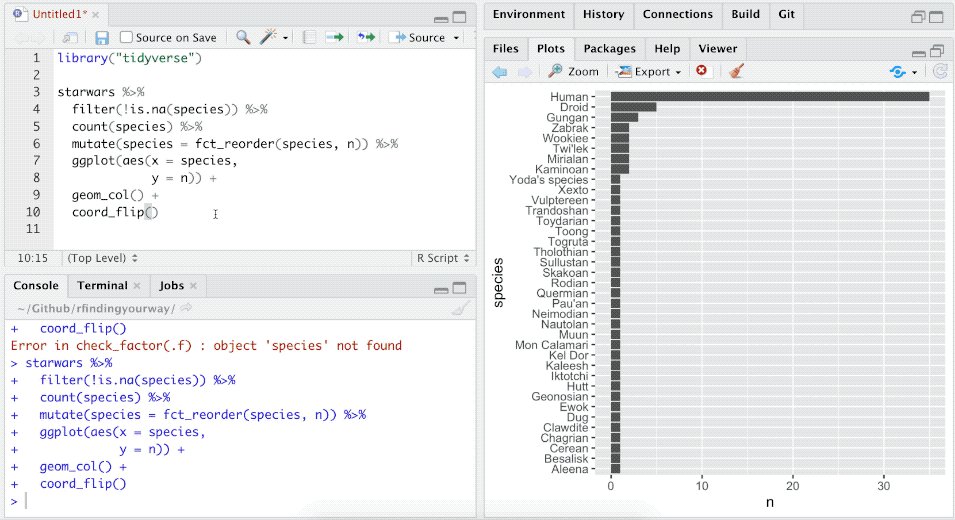
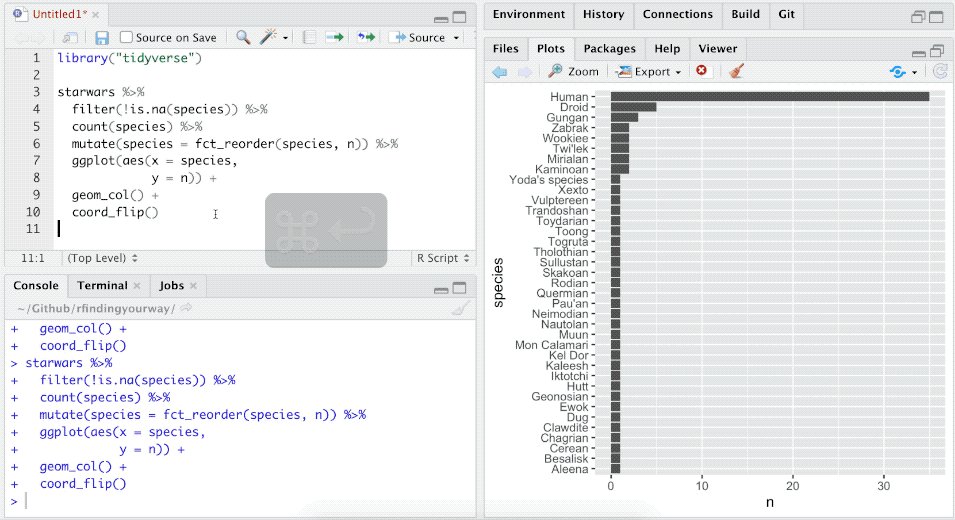
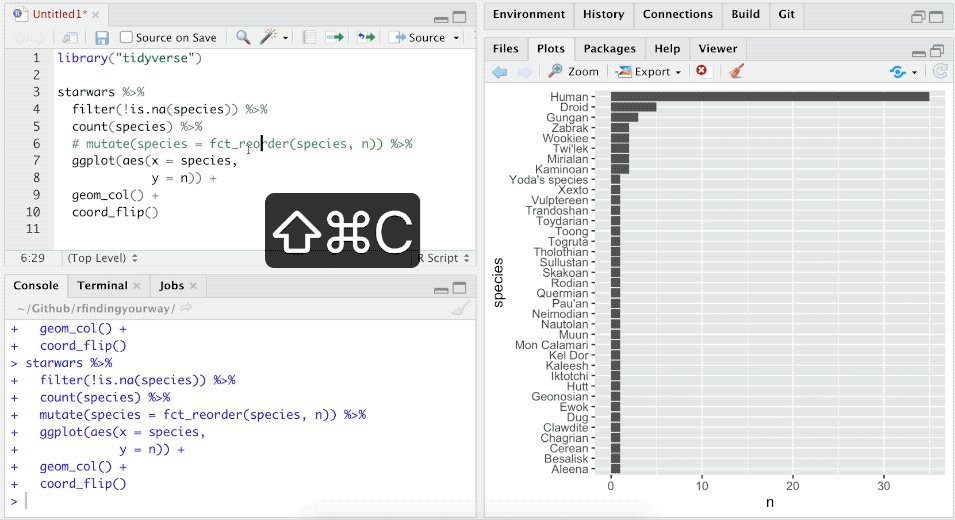
Coding GIF (macOS): GIFBrewery
We use macOS’ built-in screen recording tool - sometimes alongside keycatr - to create .mov files which we then convert to GIF using GIFBrewery.
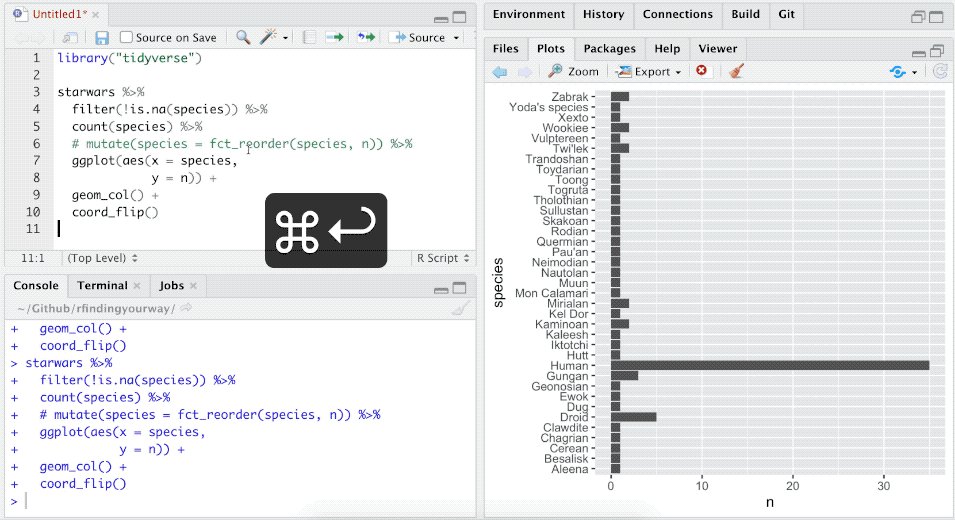
Keyboard tracking: keycastr
Keyboard shortcuts are awesome. But macOS doesn't have built-in tools for displaying key presses in screen recordings.
keycastr is an excellent tool for adding key presses to screenshots in macOS, which I discovered from the phenomenal Mara Averick on Twitter

Social Media
Twitter Scheduling: buffer.com
We first discovered Buffer through Mara Averick (@dataandme) on Twitter and now use it to schedule daily tweets. Instead of linking you to normal marketing, here’s a link to a collection of user stories (including Mara’s).
This website
blogdown
We use the incredible {blogdown} R package to build our company website. @xieyihui is the author of the package, and recommends hosting {blogdown} websites on Github.com and using Netlify.com for continuous deployment testing - which is exactly what we do here. We’ve done quite a bit of customisation to the Hugo Universal Theme, including:
Hard-coded index.html
most Hugo templates come with a pre-designed home page defined inlayouts/index.htmlwhich pulls in parameters from theconfig.tomlfile. Some{blogdown}users might be confused that making edits toindex.Rmddoes nothing to modify the homepage. We have therefore completely hard-coded ourindex.html, which you can find on Github.<!–html_preserve–>\ and <!–/html_preserve–>
We use a lot of custom HTML and CSS in this website, which is much easier to work with when properly indented. However, indentation in RMarkdown is interpreted. Thankfully, @xieyihui gives us a way to preserve HTML and prevent the{knitr}parser from styling indented content according RMarkdown rules.
It’s reasonable to ask, “why use{blogdown}if you’re writing so much custom HTML?“. We’re intending to use R heavily in the blog and other articles, and we know not to ask too much from Markdown directly.

